Endless Runner
A downloadable game
A game made in roughly 6 hours as part of a one day game challenge for my Mastered Game Developer course.
You can download the game here: Google Drive Link
You can find the github repo here: https://github.com/Woeger/Endless-Runner
The brief was to make a 'hyper casual game', something similar to what you'd see on mobile or the bottom of one of those tik tok videos with a family guy clip at the top. I chose to make an endless runner (similar to temple run or subway surfers) as an excuse to look more into collision in UE5 and try my hand at making something purely in C++ with less reliance on blueprints.
CONTROLS:
WASD: Movement
Mouse: Camera
CODE:
Below is some code highlights, you can find the full repo on my git page.

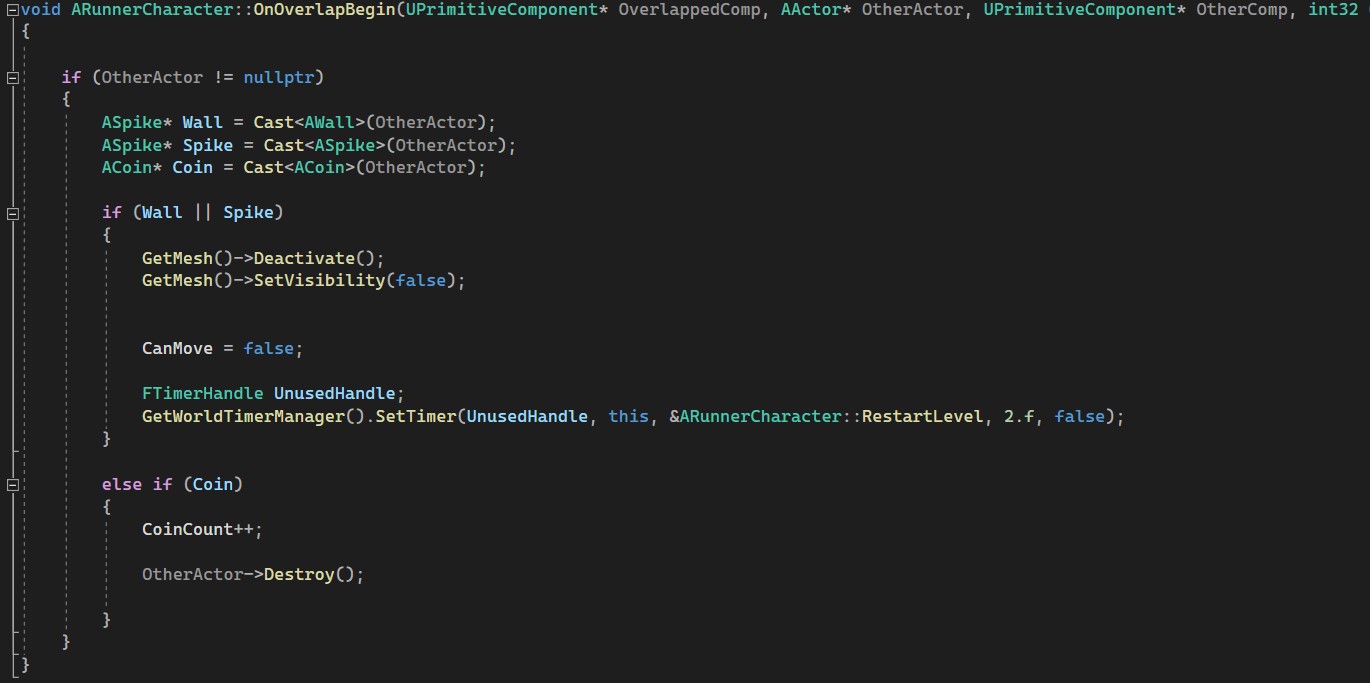
This is an excerpt from the RunnerCharacter.cpp file, and how I handle the bulk of collision in this project. The actor itself contains a capsule component which I use to check collision here in C++ by overriding the OnOverlapBegin function. First I check for nullpointers, as is good practice in C++, before trying to cast the Overlapped Actor with the different types of obstacles and collectables I have for the player. I then use this cast to trigger different behaviour depending on what was overlapped with. Harmful obstacles will 'kill' the player by hiding the mesh and removing control, a timer is then set to give a short delay before using a callback function 'RestartLevel' (showing some use of the observer design pattern) which simply reloads the level allowing the player to try again.
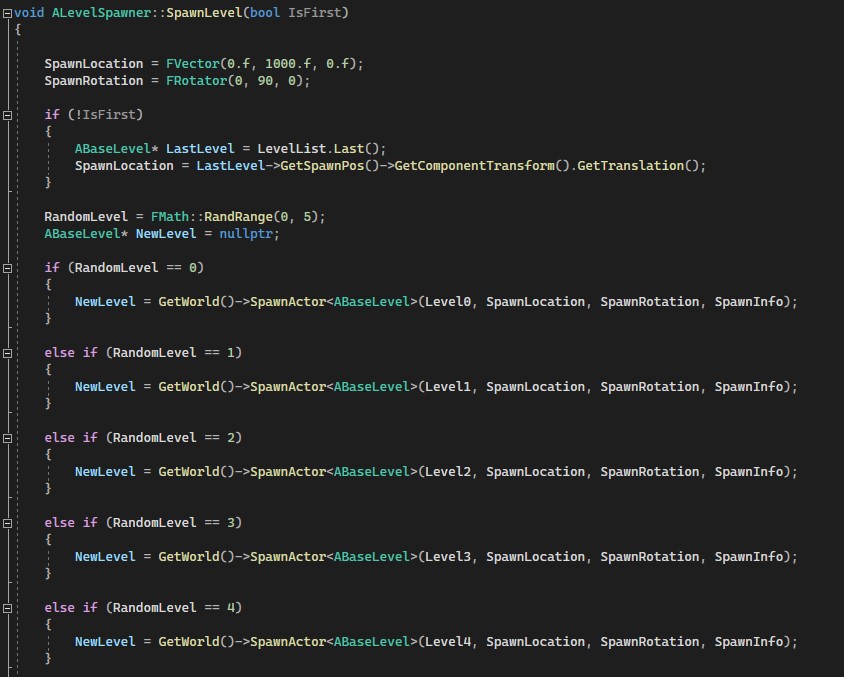
The other interesting feature with this project is the fact that its well... endless! Levels are made up of smaller 'blocks' which I infinitely randomly generate with the below code.


When the game is launched we generate 5 blocks for the player, giving them ample room to move about while levels can be loaded and unloaded dynamically without much of an obvious pop-in. What's important (and something taken into every level generation function call) is if the level is the first level generated or not. This is important for knowing where we need to spawn this chunk.
The levels are a fixed size (as they all inherit from the first 'base' level, with additional elements added and moved around), the first level naturally needs to be placed where the level is spawned, so we can use a hard coded value for that. However if the level isn't the first, we can take the last element in our list of levels and spawn the new level at the end of that one.
A random level from all levels created is then selected using a random number generator and a big else if block. This is one of the biggest elements I think could be improved from the project. A switch case, or even better some sort of generic level loading function taking in a Level variable would improve optimisation and make the code far more readable. (This is a lesson I learnt for Tokusatsu Panic!) We then spawn an actor, taking in the position it needs to be spawned at.
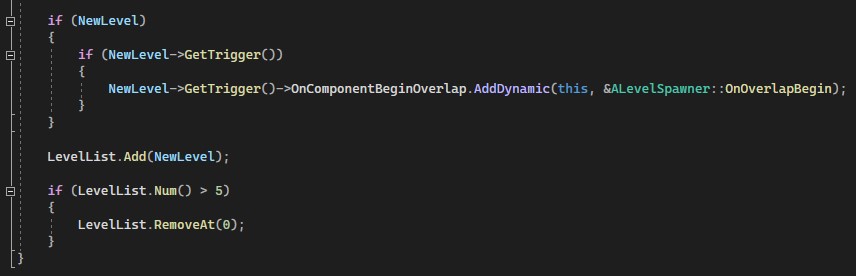
Next we setup our callback functions. Assigning an Overlap function with the overlap present at the end of each level. This is so we can spawn a new level block once the player reaches the end of one.
Finally we update our list with the new level created, and check if our list has reached its maximum size of 5. If we have, we remove the last level in the list to save resources and allow levels to be generated endlessly without endless memory!
Below is the callback function mentioned earlier, which simply generates a new chunk as done in the start of the game.
| Status | Released |
| Author | Thomas Sutton |
| Genre | Action |


Leave a comment
Log in with itch.io to leave a comment.